بهینه سازی تصویر برای سئو– قسمت اول
وقتی صحبت از بهینه سازی عکس میشه، منظور پایین آوردن کیفیت نیست!
بازدیدکننده باید محتوا رو خوب و سریع ببینه، ما نباید به هر قیمتی شده سرعت سایت رو پایین بیاریم، می تونیم تصاویر رو با کیفیت مناسب در سایت قرار بدیم و برای افزایش سرعت سایت از CDN استفاده کنیم.
در این پست با ساختار و انواع فایل های تصویری آشنا می شیم ودر پست بعدی دو روش پرکاربرد و حرفه ای کاهش حجم تصویر رو معرفی می کنیم.
ساختار تصاویر
هر تصویر یا برداری هستش یا پیکسلی
این تصاویری که امروز توی سایت ها قرار می گیرن یا خیلی راحت باهاشون کار می کنیم، تصاویر پیکسلی یا Raster
هستن. اما تصاویر برداری اون دسته از تصاویر هستن که خیلی کیفیتشون بالاست و برای ذخیره مستندات گرافیکی به کار می رن، یعنی گرافیستا روی این فایل ها کار می کنن و خروجی یا نتیجه نهایی کارشون میشه تصاویر پیکسلی که اصلاحا بهشون Vector می گن.
کیفیت تصاویر
هر تصویر یه پارامتر سنجش کیفی داره به نام وضوح Resolution که واحد اندازه گیری اون بر حسب DPI یا تعداد نقطه در هر اینچ هست، البته یه واحد دیگه هم است که برای وب استفاده میشه به نام PPI یا تعداد پیکسل در هر اینچ، چون همه تصاویر در دنیای دیجیتال بر حسب پیکسله.
DPI هرچی بیشتر باشه کیفیت عکس موقع چاپ بالاتر میره، اما در دنیای وب تعداد پیکسل هستش که مشخص میکنه عکس با کیفیت یا بی کیفیت باشه و برای مشخص شدن حجم تصویر در این دنیا مهم نیست که PPI چقدر باشه 72،300،1000 مهم طول و عرض تصویر هست.
ویدیو زیر رو با دقت نگاه کنید، با یه مثال خوب این موضوع رو متوجه می شید.
پسوند های رایج تصاویر
هر تصویری در دنیا دیجیتال با یه پسوند شناخته میشه که نوع تصویر رو برای مروگر یا برنامه مشخص می کنه، اگه با این پسوندهای رایج تصاویر آشنا هستین، بخش بعدی رو مطالعه کنین.
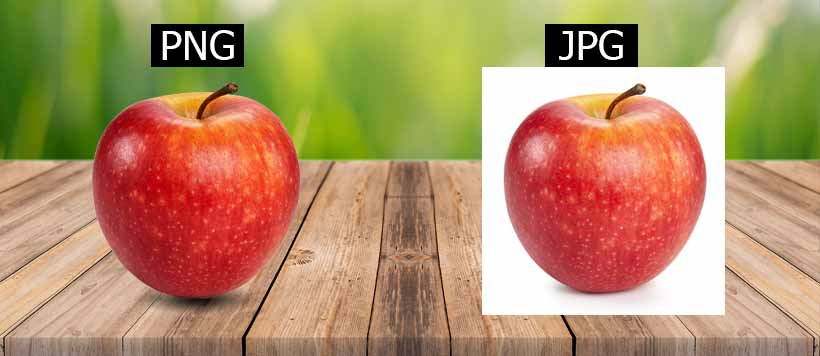
پسوند JPG (Joint Photographic Experts Group)
فرمت رایج تصاویر که به فشرده ترین حالت ممکن تصویر ذخیره میشه.
پسوند PNG (Portable Network Graphics)
تصاویر با این پسوند اکثرا دارای پس زمینه محو هستن، مثلا وقتی می خوایم عکس ما با رنگ سایت یکی باشه یکی از انتخاب های ما می تونه استفاده از عکسی باشه که رنگ پس زمینه نداشته باشه.
پسوند GIF (Graphics Interchange Format)
برای نمایش تصاویری که به صورت انیمیشن هستن از این نوع فایل استفاده میشه مثل تصویر پایین
خب اینا پسوند هایی بودن که بیشتر در طراحی وب استفاده میشن و ما هدفمون اینه که بهینه سازی این تصاویر مخصوصا JPG رو که کاربرد بیشتری داره به شما آموزش بدیم.
پسوند های دیگه ای هم مثل TIFF,PSD,PDF,EPS,AI,INDD و RAW وجود دارن که برای کارهایی گرافیکی حرفه ای استفاده میشن.




 clsv.ir
clsv.ir clsv.ir
clsv.ir
دیدگاه خود را ثبت کنید
برای ثبت پیام، نیاز هست که اسم و ایمیل شما ثبت بشه