- گوگل تگ جدیدی به نام indexifembedded معرفی کرد - بهمن 0
- الکسا برای همیشه بازنشسته می شود - آذر 0
- بهینه سازی تصویر برای سئو – قسمت دوم - اردیبهشت 0
بهینه سازی تصویر برای سئو– قسمت دوم معرفی ابزار
برای بهینه سازی تصویر 2 تا کار میشه کرد
1- انتخاب اصولی ابعاد تصویر
2- کم حجم کردن با استفاده از نرم افزار و سایت های کم حجم کننده تصویر
1- ابعاد تصویر
بعضی اوقات شده که برای تصویر پیش نمایش پست که ابعاد خیلی کوچکتری از ابعاد داخل پست داره از تصویر بزرگتری استفاده شده، مثلا اندازه مورد نیاز 80 در 80 بوده اما تصویری که ما برای اون انتخاب کردیم 512 در 512 بوده!
در بعضی از CMS ها مثل وردپرس وقتی شما تصویری رو آپلود می کنید خودش ابعاد مناسب رو تولید می کنه. اما بازم باید به این نکته توجه کنین که ابعاد مناسب هر تصویر رو درست کنید برای همین مثال بالا نمی تونید به جای ابعاد 512 در 512 از ابعاد 80 در 80 استفاده کنین اینکار از نظر UX یا حس کاربری هم خوبه.
بیشتر بخوانید:تجربه کاربری یا UX(USER EXPERIENCE)
2- نرم افزار ها یا سایت های بهینه ساز حجم تصاویر
1- نرم افزار فتوشاپ
شما با استفاده از فتوشاپ می تونید حجم تصویر رو با توجه به سرعت اینترنت مخاطب کم کنید.
ویدیوی زیر نحوه کم حجم کردن تصویر در فتوشاپ رو آموزش میده.
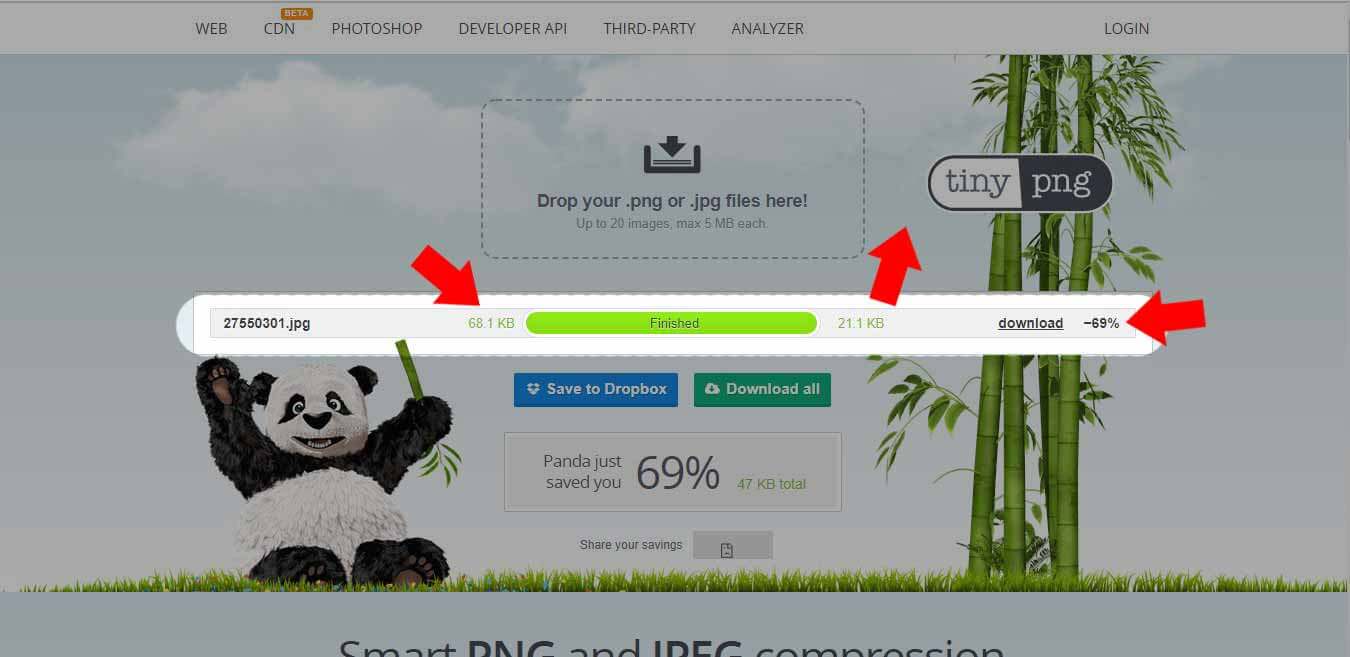
2- سایت TinyPng.com
یکی از سرویس های آنلاین و محبوب کاهش حجم تصاویر سایت TinyPng.com هست که خودم خیلی ازش استفاده می کنم.
فقط کافی تصویر مورد نظر تون توی سایت آپلود کنین خودش بقیه کارها رو انجام میده، بعد براتون لینک دانلود رو به صورت تکی یا گروهی آماده می کنه.
همنطور که توی این تصویر مشخصه یه فایل 68 کیلوبایتی رو تونسته تا 69 درصد کم حجم کنه و به 21 کیلوبایت برسونه
خب سعی کردم به ساده ترین روش ممکن دو تا ازبهترین ابزارهای رایج کم کردن حجم تصویربرای سئو رو بهتون آموزش بدم
اگه سوالی داشتید حتما از طریق بخش ثبت دیدگاه بپرسید.
سربلند باشید.

 clsv.ir
clsv.ir

 clsv.ir
clsv.ir clsv.ir
clsv.ir
سلام ممنون بابت آموزش خوب شما
اگر امکان داره جلسات آموزشی فتوشاپ رو بیشتر توی سایت قرار بدید
با تشکر
سلام
برای سایت وردپرسی پلاگین خوبی وجود داره که عکس رو بهینه کنه